아래 글은 스프링 프레임 워크 첫걸음 책을 기반하여 작성한 글입니다.
7-1 요청 파라미터의 종류
(1) 요청 파라미터란?
: 서버에 전송되는 값
| 요청 파라미터 | 내용 |
| 1️⃣요청 쿼리 스트링(query string)으로 보내지는 값 → HTTP 메서드는 GET으로 서버로 데이터 전송 |
뷰에서 입력값 및 선택한 값이나 숨김 파라미터 등에서 미리 뷰에 입력해둔 값 등 |
| 2️⃣요청 본문(body)에 저장되어 보내지는 값 → HTTP 메서드는 POST로 서버로 데이터 전송 |
|
| 3️⃣뷰에서 클릭한 버튼의 name 속성값 | 하나의 뷰에 버튼이 여러개 있을 때 어느 버튼인지 판별할 수 있는 값 |
| 4️⃣URL 경로의 일부로 보내지는 값 | 링크 등으로 URL의 일부로 보내지는 값 |
(2) 요청 파라미터의 취득 방법
다음의 표는 위의 1️⃣,2️⃣에 대한 취득 방법이다.
| 방법 | 내용 |
| @RequestParam 사용 | @RequestParam 어노테이션을 이용해 파라미터를 하나씩 취득 |
| Form 클래스 사용 (Form 클래스는 따로 만들어야 함) |
스프링 MVC가 Form 클래스 내의 필드에 대해 값을 저장한다. 요청 파라미터를 모아서 하나의 객체로 받아들이기 때문에 자주 사용되는 방법이다. 받을 때 '형변환'이나 '포맷 지정'이 가능하다. |
3️⃣과 같이 하나의 뷰에 버튼이 여러 개 있을 때 어느버튼이 클릭되어 요청이 보내졌는지를 식별해야하는 경우
사용되는 것이 'RequestMapping' 어노테이션의 'param 속성'이다.
4️⃣처럼 링크 등 URL의 일부로 포함된 값을 취득할 때는
'RequestMapping' 어노테이션의 'value 속성'에 값이 저장된 경로를 지정하고,
요청 핸들러 메서드의 인수에 @PathVariable 어노테이션과 값을 저장할 인수를 지정한다.
위처럼 요청을 보내는 방법이 여러 가지인 이유는 발생할지도 모를 문제에 대응하기 좋기 때문이다.
7-2 입력값을 받는 프로그램 만들기(@RequestParam)
01 프로젝트 생성

02 컨트롤러와 뷰 생성
아래와 같이 컨트롤러를 생성했다.
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
@Controller
public class RequestParamController {
/*입력 화면을 표시*/
@GetMapping("show")
public String showView(){
// 반환 값으로 뷰 이름을 돌려줌
return "entry";
}
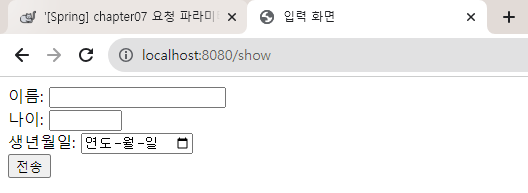
}아래와 같이 뷰를 생성했다.(entry.html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>입력 화면</title>
</head>
<body>
<!--/confirm URL로 보내겠다는 뜻-->
<form th:action="@{/confirm}" method="post">
<div>
<label for="name">이름: </label>
<input type="text" name="name">
</div>
<div>
<label for="age">나이: </label>
<input type="number" name="age" min="1" max="100">
</div>
<div>
<label for="bitrh">생년월일: </label>
<input type="date" name="birth">
</div>
<input type="submit" value="전송">
</form>
</body>
</html><label for="name">이름: </label> 부분에서 계속
"해결되지 않은 id 참조"라는 에러가 발생했다.
이유는 for 속성때문!
for는 특정 입력 요소와 연결되는 텍스트 레이블을 정의하는 데 사용된다.
따라서 위에서 이야기한 "특정 입력 요소"의 id와 같은 값으로 정의해주어야한다.
즉, 아래와 같이 id부분의 코드를 추가하면 된다.
<form th:action="@{/confirm}" method="post">
<div>
<label for="name">이름: </label>
<input type="text" name="name" id="name">
</div>
<div>
<label for="age">나이: </label>
<input type="number" name="age" min="1" max="100" id="age">
</div>
<div>
<label for="birth">생년월일: </label>
<input type="date" name="birth" id="birth">
</div>
<input type="submit" value="전송">
</form>
03 컨트롤러에 추가
@PostMapping("confirm")
public String confirmView(Model model, @RequestParam String name, @RequestParam Integer age,
@DateTimeFormat(iso = DateTimeFormat.ISO.DATE) @RequestParam LocalDate birth
){
//Model에 저장
model.addAttribute("name", name);
model.addAttribute("age", age);
model.addAttribute("birth", birth);
return "confirm";
}
04 뷰 생성(확인 화면)
아래와 같이 뷰를 생성했다.(confirm,html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>확인 화면</title>
</head>
<body>
<ul>
<li>이름 :[[${name}]]</li>
<li>나이 :[[${age}]]</li>
<li>생년월일:[[${birth}]]</li>
</ul>
</body>
</html>
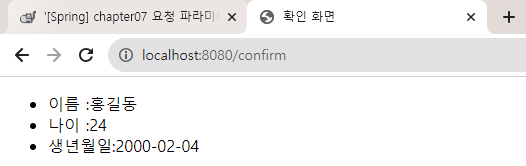
05 결과 확인


7-3 입력값을 받는 프로그램 만들기(Form 클래스)
@RequestParam 어노테이션은 편리하지만, 요청 파라미터를 하나씩 인수로 받기 떄문에 입력 항목이 늘어날수록 인수도 함께 늘려야 하므로 확장성에 문제가 발생한다.
💡이러한 문제를 해결하기 위해 스프링 MVC에서는
'입력값을 저장하는 클래스'를 준비해서 요청 파라미터를 모아서 넘겨주는 것이 가능하다!
01 Form 클래스 생성
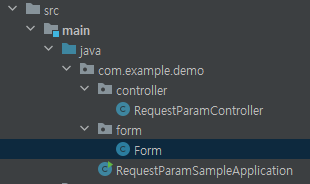
7-2에서 만들던 폴더에 아래와 같이 form 패키지와 그 안에 Form 클래스를 만들어준다.

package com.example.demo.form;
import lombok.Data;
import org.springframework.format.annotation.DateTimeFormat;
import java.time.LocalDate;
@Data
public class Form {
private String name;
private Integer age;
@DateTimeFormat(iso = DateTimeFormat.ISO.DATE)
private LocalDate birth;
}@Data 어노테이션으로 lombok의 기능을 사용해 자동으로 getter/setter를 만든다.
02 컨트롤러 수정 및 추가
// @PostMapping("confirm")
// public String confirmView(Model model, @RequestParam String name, @RequestParam Integer age,
// @DateTimeFormat(iso = DateTimeFormat.ISO.DATE) @RequestParam LocalDate birth
// ){
// //Model에 저장
// model.addAttribute("name", name);
// model.addAttribute("age", age);
// model.addAttribute("birth", birth);
//
// return "confirm";
// }
/*확인 화면을 표시: Form 클래스용*/
@PostMapping("confirm")
public String confirmView(Form f){
//반환 값으로 뷰 이름을 돌려줌
return "confirm2";
}앞서 만든 요청 핸들러 메서드를 주석 처리하고 form 클래스용 요청 핸들러 메서드를 추가한다.
03 뷰 생성(확인 화면: Form 클래스 사용)
아래와 같이 뷰를 생성했다.(confirm2.html)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>확인 화면:Form 클래스 사용</title>
</head>
<body>
<ul>
<li>이름 :[[${form.name}]]</li>
<li>나이 :[[${form.age}]]</li>
<li>생년월일:[[${form.birth}]]</li>
</ul>
</body>
</html>
04 확인


7-4 URL에 포함된 값을 받는 프로그램 만들기
01 프로젝트 생성

02 컨트롤러 생성
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class PathVariableController {
@GetMapping("show")
public String showView(){
return "show";
}
}
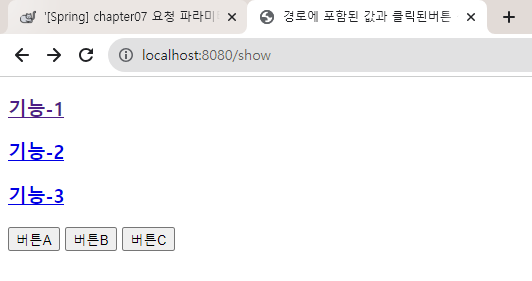
03 뷰 생성(입력 화면)
아래는 입력 화면 뷰를 생성한 것이다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>경로에 포함된 값과 클릭된버튼 식별</title>
</head>
<body>
<div>
<!--URL에 값 넣기-->
<h3><a th:href="@{/function/1}">기능-1</a></h3>
<h3><a th:href="@{/function/2}">기능-2</a></h3>
<h3><a th:href="@{/function/3}">기능-3</a></h3>
<!--같은 form 태그 안에 포함된 여러 개의 버튼-->
<form th:action="@{/send}" method="post">
<input type="submit" value="버튼A" name="a">
<input type="submit" value="버튼B" name="b">
<input type="submit" value="버튼C" name="c">
</form>
</div>
</body>
</html>
링크처리를 위해 아래아 같이 컨트롤러의 요청 핸들러 메서드에 처리 내용을 추가했다.
@GetMapping("/function/{no}")
public String selectionFunction(@PathVariable Integer no){
//뷰 이름을 초기화
String view = null;
switch (no){
case 1:
view = "pathvariable/function1";
break;
case 2:
view = "pathvariable/function2";
break;
case 3:
view = "pathvariable/function3";
break;
}
return view;
}첫번째 줄의 {no}의 {}는 placeholder로 자리표시자이다. 자리표시자는 URL에 포함된 값을 저장한다.
두번째 줄에 @PathVariable에 자리 표시자와 같은 변수명으로 지정하면 자리 표시자에 저장된 값이 @PathVariable의 변수에 저장된다.
그리고, switch문을 이용해 뷰 이름을 확정한다.
04 뷰 생성(기능 화면)

위와 같이 templates 폴더 아래 pathvariable이라는 새로운 디렉터리를 만들고 3개의 html 파일을 만든다.


아직 버튼을 눌렀을 때의 처리를 해주지 않았기 때문에, 버튼을 누르면 아래와 같이 뜬다.

버튼처리를 아래와 같이 컨트롤러에 요청 핸들러 메서드를 추가해주겠다.
컨트롤러에 아래와 같이 요청 핸들러 메서드를 추가한다.
@PostMapping(value = "send", params ="a")
public String showAView(){
//반환값으로 뷰 이름을 돌려줌
return "submit/a";
}
@PostMapping(value = "send", params ="b")
public String showBView(){
//반환값으로 뷰 이름을 돌려줌
return "submit/b";
}
@PostMapping(value = "send", params ="a")
public String showCView(){
//반환값으로 뷰 이름을 돌려줌
return "submit/b";
}위에서 value값은 덧붙는 url 주소이고, params 속성은 뷰의 버튼에 대응하는 name으로 정해주면 send/에 POST로 전달된 요청에서 어느 버튼이 클릭되었는지 판별한다.
templates 폴더 안에 새로운 경로로 submit을 만들고 아래와 같이 a.html, b.html, c.html을 만든다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a</title>
</head>
<body>
<h1>a 버튼 클릭 화면</h1>
</body>
</html>05 확인


결과를 확인해보면 A버튼 눌렀을 때와 B버튼을 눌렀을 때의 URL은 동일하다!
'Back-end > Spring' 카테고리의 다른 글
| [Spring] chapter09 애플리케이션 만들기 (2) | 2023.08.02 |
|---|---|
| [Spring] chapter08 유효성 검사 기능 알아보기 (0) | 2023.08.01 |
| [Spring] chapter06 템플릿 엔진 알아보기 (2) | 2023.07.25 |
| [Spring] chapter05 MVC 모델 알아보기 (0) | 2023.07.22 |
| [Spring] chapter04 데이터베이스 작업 (0) | 2023.07.21 |



